Let’s Go!
Planning travel is hard, but does it have to be? The Let’s Go! mobile app reimagines an easier way to plan and organize your travel experiences, whether you are traveling alone or with a group. The following case study details the research and design process, as well as the final product, the future of the product and lessons learned.
Project Overview
There is nothing I love more than waking up knowing I’m about to go on a trip. It takes me back to the excitement I felt waking up knowing I was about to go on a family vacation. Back then, my parents handled all the planning. They relied on guidebooks and paper maps to get us to our destination. However, now that I plan trips myself, I have experienced how stressful planning a trip can really be.
Quite frankly, planning travel is hard. It is time consuming and difficult, especially if you are traveling with a group of people. The Let’s Go! app is a travel experience planning app that helps take the stress out of travel planning by giving each user access to tools they need to create a custom itinerary, whether they are traveling alone or with a group of people. The biggest design challenges were to create an easy search and an editable itinerary friendly to groups or individuals to make searching, planning, sorting and storing experiences a breeze.
I adopted a mixed methods approach to analyze initial information from secondary research and primary research in the form of user interviews. I then progressed from initial sketches to a full prototype using an evaluation-based design approach through user testing to ensure the product was easy to use and was effectively addressing the problem at hand. I completed this project as a design team of one for the capstone requirement for Springboard Learning’s UX Design course.
Problem Statement
The average American spends nearly 200 hours per year daydreaming about vacations. The Travel and Tourism industry is expected to reach a whopping $637.70 billion dollars globally in 2022, and is expected to grow annually by 10.5% thereafter. For as large of an industry as this is, and for as much time as people spend dreaming about their next getaway one of the most stressful things about travel is planning what you are going to do. Travel planning, especially searching for information and experiences, is stressful and inefficient.
Hypothesis
Travel planning is a naturally disorganized space - there are so many different websites and apps, so much (repetitive) information, different tickets with different prices, so it is no surprise that when a person sits down to plan a trip, they are disorganized too. Many people keep their itinerary items scattered throughout different “storage” spaces - emails, spreadsheets, pieces of paper, notes apps, text messages, DMs on social media - there is not one central planning mechanism to help plan travel experiences. I believe that by having an app to help find information about a destination, sort and store that information, and have an integrated collaborative space for co-travelers will make travel planning less stressful and more efficient for adult travelers of all ages.
Research and User Interviews
I started the research process by conducting secondary research using sources from a variety of places including JSTOR, new paper articles, Google Analytics, and others to have a basic understanding of the state of travel before doing a competitive analysis, creating a screener survey for user interviews, and conducting user interviews, identifying several key pieces of information that would guide design decisions.
One 2021 survey noted that almost half of the respondents found coordinating a trip and finding things to do among the hardest things about travel. To start to understand this more, I Googled “Top 10” lists for Seoul as an example. I found several great “Top 10” lists but upon a closer look, the items on the list are the same ones over and over, just in a different order — a problem that came up again during initial interviews. Below you can see different search results for Seoul with overlapping attractions. No website gives users the ability to really tailor their search results to their interests and the results heavily overlap.
I then conducted research on competitors to see what products already existed in this problem space. I compared three separate websites: GetYourGuide, Inspirock, and Wanderlog. While some had great features, they didn’t address the problem of travel planning. There are plenty of places to search for experiences, book tickets for the experiences, but there are not good options for searching for experiences and organizing them easily into an itinerary. They lack collaborative features and do not give users full control of their itinerary, which were two key areas I identified early on as major problems within this space.
Next, I created a screener survey for user interviews with questions about their travel planning habits and travel planning stress. Results included:
Key user age: 77% 18 - 34 years old
Google’s NexGen study also cites this group as being the most travel-ready group today
Travel plans: 96% were planning 1 or more leisure trips within the next year
How stressful is travel planning: 71% said moderately stressful or higher
How do they keep track of travel plans: Range of answers, with most noting they use a notes app and something else.
Several interviews were conducted based on the blind survey about travel planning habits and gave a few pieces of critical information:
Information overload and disorganized lists lead to increased levels of stress and anxiety for those planning a trip.
Most people do not keep track of their travel plans all in the same place - the information is scattered in various forms
Age and gender do not impact travel planning but personality types do
The repetitive information that I experienced just through basic research came up with all interviewees. They used words like “frustrating”, “time-consuming”, and “hard” when it came to planning a trip. “Top 10” lists came up with the majority of interviewees as being their starting point for trip planning, but the inability to sort through those based on their interests was the hard part.
The user interviews also showed that there are three distinct user types that drove the rest of the design process:
A-Z Planner: minute-by-minute planner who is very detailed
Mid-Range Planner: plans the basics and has a loose itinerary
Basics Planner: plans when and how they will get there and almost nothing else
I created personas for the different user groups, with each being equal in weight, which are below. Sam, for example, is the “Mid-Range” planner who prefers to have more of a spontaneous trip with just a few things planned. Min-ki is the “A-Z” planner who has everything organized minute by minute in order to maximize his time traveling. Freya is the free-spirited “Basics” planner who enjoys figuring out trips as she goes. These personas guided the design process. I often asked myself “How would Sam like this organized?” “What would Min-ki think about these organization options?” “Does the app give Freya enough flexibility to put a few things she wants on her itinerary?”
Design Process: Custom Search
The information collected during research and user interviews gave me a good idea on what to have for MVP and what areas to focus on:
Easy, Customizable Search
Co-Travelers and Shared Trip Itineraries (see Appendix)
Easy-to-access editable itineraries (see Appendix)
The first area I tackled was to create a custom search because one of the biggest problems to address was sorting through so much information. One of the most important user flows for this app is the ability to search based on particular interest areas and hiding experiences the user is not interested in. This directly provides a solution to some of the major pain points of planning travel: repetitive, un-customizable searches. Creating an easy, custom search allows the user to find what they want quickly based on their interest areas.
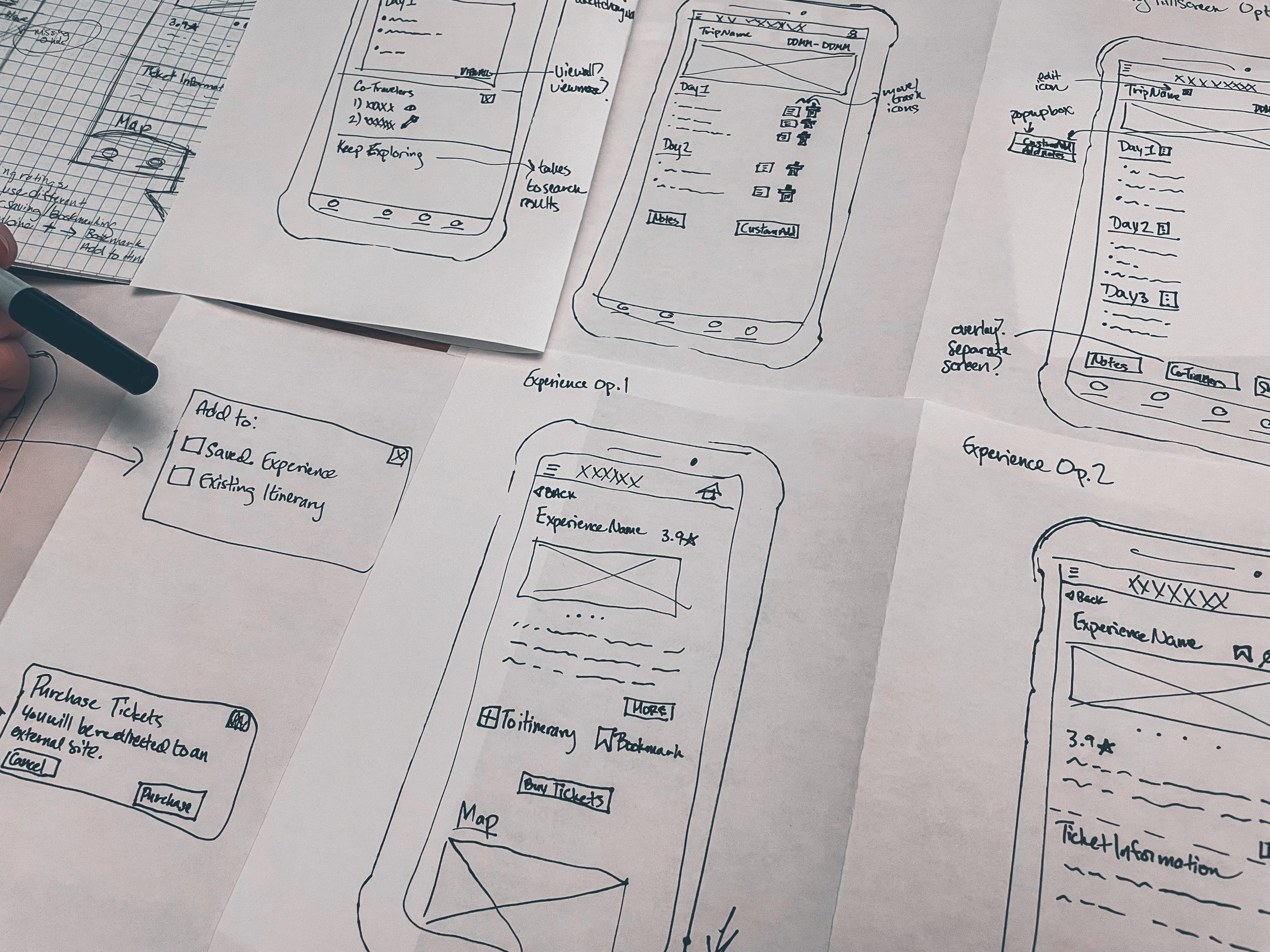
During the interviews a few participants also noted that they wanted searches to be easier, so I designed an easy search that combined this and the need for personalized search results. Below are some of the early sketches and an early wireframe for this feature. The search would only use the information necessary to keep it short and to the point, and users could select what kinds of categories they would be interested in.
I began creating user stories for all of the red routes, which can be found in the Appendix. For the custom, easy search an example of a user story and wireframe could be: I as a user need to search for experiences at a destination.
Hi-Fidelity Iterations and Usability Testing
When moving onto the hi-fidelity iterations, I decided on a brighter color palette with more interesting iconography because traveling is supposed to be fun. I ran several accessibility tests throughout the process to ensure that the color palette I was using would be clear for anyone using the app. I also utilized changes in state for the final prototype to ensure that anyone would be able to use the app.
I ran several usability tests throughout the design process to check certain features and user flows starting with wireframes and then the hi-fidelity mockups, including one full test with sketches and two tests with the full prototype. Although the initial design looked like something from 2012, after some small tests, including some A/B testing, the process was much easier. In the second round of usability tests, one user even commented on how she liked the simple layout. I asked her why, and she said that because she has ADHD she often finds apps with too much text or colors harder to use. She liked that there is more information if you want it, but it tucks away if you don’t want it.
The hi-fidelity screens went through several iterations and rounds of user testing before reaching their final destination. For example, the first iterations did not utilize a tab navigation bar, instead letting users rely on swiping and using the back arrow and hamburger menu. In my first sketches, I did utilize a tab navigation bar, but got rid of it during later sketches and wireframes. During user testing, the prototype in general was a little difficult for users to navigate because they had to rely on the menu and back arrow. In the first round of user testing, all five users were confused as to how to use the calendar. I initially did not have any arrows to change the month, but rather I chose the option for users to be able to swipe, but this was quite confusing for all of them. I actually found deciding on the best calendar option to be quite difficult because there are many different styles and options, but I ultimately decided that a user could type in the dates or use the calendar function — and added arrows to indicate that they could choose the month that way. I also adjusted the “clear” option from yellow text to dark green because it violated accessibility standards.
For the final prototype, I also added a tab navigation bar. I also removed the hamburger menu bar from the top right corner. There was no need for that with the navigation bar. The navigation bar has the most used features for a user, with an expandable menu with all options located on the home screen. Usability testing in the second round showed improvements with users being able to use the app more quickly and efficiently.
Lessons Learned: Design Process and Industry
I fully recognize that my UI design skills need to be improved, and I am working actively through additional education and mentoring to improve them. It would have been so great to collaborate with a team throughout this process to learn different techniques, and perhaps even come up with a more innovative solution. As cliche as it sounds, I did learn the most during usability tests. I was nervous because of my UI design, but it turned out okay with users enjoying the simplicity of designs. It made me think about how some apps and websites are so heavy on UI because it “looks nice” but the UX behind those designs is lacking. Usability tests also showed me the blindspots in my designs — such as the calendar arrows. After changing that for the second round of testing, all users completed the tasks with no problems.
One interesting realization, and something backed by the research, was that people want to travel again and are looking for a product like this. Again and again the issue of having a storage space for all itinerary items, and a lack of collaborative features, makes travel planning unnecessarily difficult. With all the technology we have, something as exciting as planning a trip should be as stress-free and easy as possible.
Future of the Product
To make the app even more appealing after MVP is delivered, there will be a few added updates in two phases. There is also the possibility of adding partnerships for sponsored experiences and collaboration with celebrities on their favorite itineraries at a destination to drive engagement and ad revenue.
Phase 2: Booking Tickets in App and Admin Features
Phase two of this product would expand the offerings of the product to include having the ability to pay for tickets in the app and having those automatically go into your itinerary.
By keeping users in the app and making it a one-stop-shop for all of their experience planning needs would only enhance the users experience. I would also add an admin feature that can alert co-travellers to what elements of the itinerary have been booked or paid for
Phase 3: Messaging with Co-Travelers and Trip Mode
Phase three would introduce a messaging feature with your co-travelers. That way users do not have to go between text messages or DMs to figure out what someone suggested or what a co-traveler wanted to discuss with the group. There would also be an addition of a “Trip Mode” that can send push notifications about ticket and itinerary reminders. It will also alert users to places of interest near them based on their itinerary and search history.
Appendix
App in Action
Below is how an overview of some of the app features, including searching, viewing a trip, adding a bookmark and more.
Wireflows
Below are the wireflows for the red route for the Let’s Go! app.